
Draeger's Market Website Redesign
Divider
COMPANY
Draeger's Market
DURATION
3 weeks
TOOLS
Figma
Canva
Miro
Pen & Paper
MY ROLE
Competitive Analysis
User Interviews
Card Sort
Information Architecture
Taskflow
Product Strategy
Branding
Wireframe
Prototype
PROBLEM
Draeger's Market's existing website failed to meet the needs of its diverse user base. It lacked clear navigation, engaging storytelling for local products, and a seamless shopping experience. Users found it cluttered, inconsistent, and difficult to use, especially for online shopping, which led to frustration and low adoption rates for digital services.
HOW MIGHT WE
How might we create an intuitive and engaging website for Draeger's Market that reflects its rich heritage, highlights its premium offerings, and provides a seamless shopping experience that helps it competitive with other more established online shopping experiences?
SOLUTION
I redesigned website to:
highlight Draeger's premium offerings,
enhance storytelling for its rich history and local products, and
provide intuitive navigation for both casual browsers and task-oriented shoppers.
The design incorporates user-friendly features like detailed product pages, streamlined checkout, curated bundles, and actionable promotions.
IMPACT
Improved website usability and reduced user frustration through clear, intuitive navigation.
Enhanced storytelling for local products, creating a stronger connection with the brand.
Strengthened Draeger's community-focused identity with a visually cohesive and engaging design.
Increased website usability score from 3 out of 10 to 8 out of 10.
Divider
Research
COMPETITIVE ANALYSIS
I started with competitive analysis assess the strengths and weaknesses of Draeger's Market in comparison to similar grocery stores. I used the following methodologies to identify Draeger's strengths and weaknesses in the competitive landscape:
Pluses & Deltas
SWOT Analysis
Draeger's strengths:
Draeger's weaknesses:
Opportunities for Draeger's:
USER RESEARCH
To better understand users' needs and pain points, I also conducted three user interviews and usability tests each. Interviewees were US residents aged between 25 to 40 years old.
User interviews
My primary objectives behind my user interviews included:
Understanding users' typical grocery routine both online and in store.
Their decision making process during online grocery shopping, such as when and why do they choose to shop online.
Their experience shopping at competitors' in store and online experiences.
Here are my affinity maps based on the user interviews:
USABILITY TEST
To better understand users' needs and pain points, I also conducted three usability tests each. Interviewees were US residents aged between 25 to 40 years old.
Usability tests:
I wanted to finds patterns on the following experiences during my usability tests:
Product offerings
Search & navigation
Cart & checkout experience
Homepage
Look & feel
Business perception
Here are my affinity maps based on the usability tests:
Divider
Approach
PERSONA CREATION
I noticed two personas emerge from the research insights based on their different priorities:
The quality-focused, local enthusiast—I named her Amy
The budget-conscious, convenience seeker—I named them Alec
Here are the quadrants they fall into:
PERSONA
In the interest of time and since, based on my competitive analysis, Draeger's strengths is in premium grocery products, I decided to focus on primary persona, Amy. I designed the persona to serve as a cumulative representation of most of the common user needs, goals, thoughts, feelings, pain points and actions into account, that I derived from my interviews and insights.
PROBLEM STATEMENT
REDESIGN PRIORITIZATION
Divider
Design
SITE MAP
I audited the existing site's navigation and site map, then used a card sorting technique to redesign its structure. To ensure clear and logical user flows, I conducted card sorting interviews with three users and analyzed the results. This process informed the creation of a new, intuitive, consistent, and user-friendly information architecture for Draeger's website.
TASK FLOW
I prioritized user journeys for key actions like searching for products and checking out. Based on the prioritization matrix mentioned above, I focused on just the immediate need of my primary persona: her task of ordering a premade meal for a weeknight.
SKETCH & LOW-FI WIREFLOW
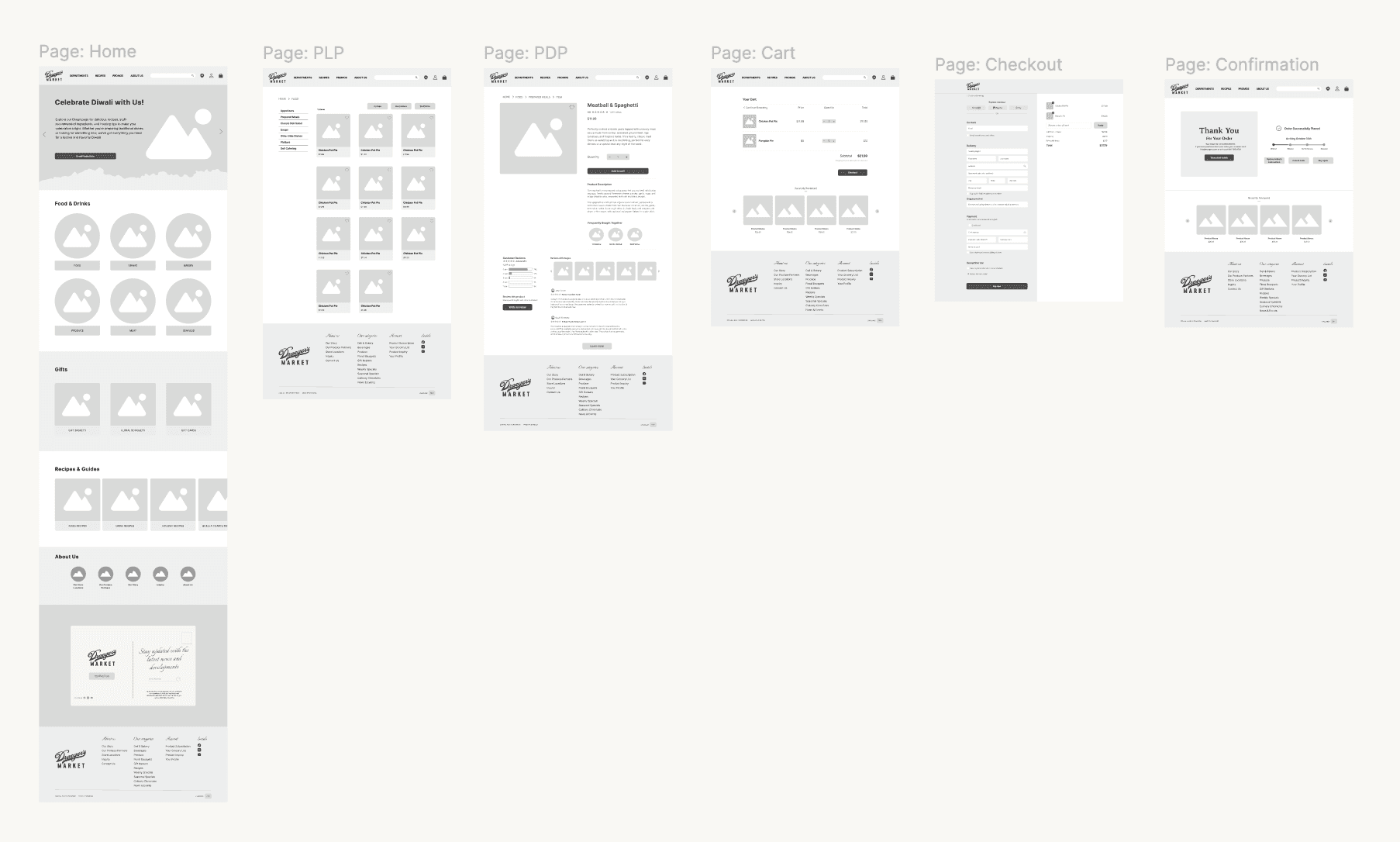
I used pen and paper to do a rough mockup of the pages I prioritized for the redesign. I then used the sketch to inspire a set of low-fidelity wireframes in Figma.
VISUAL IDENTITY
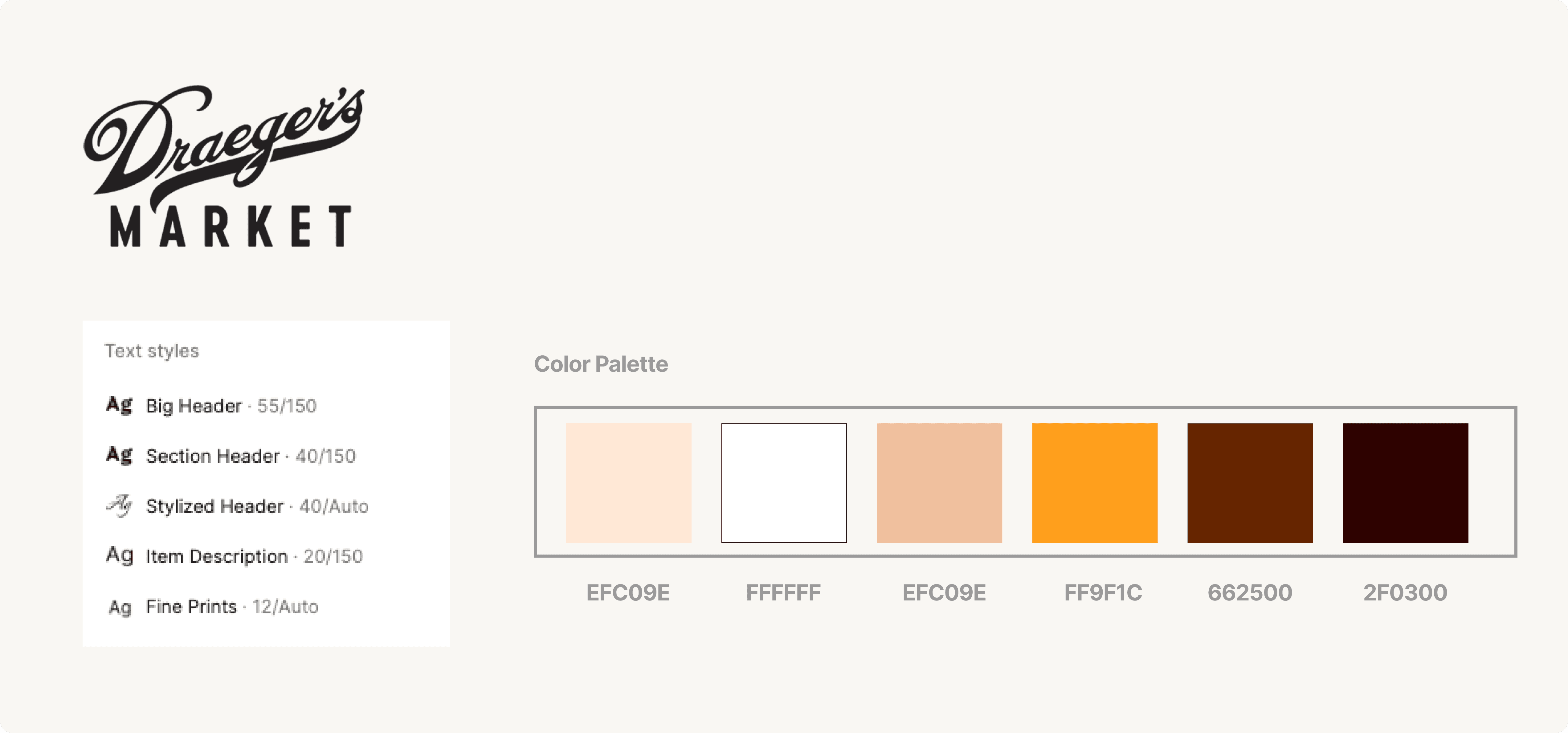
I decided to keep the logo since it's an iconic visual identity at this point. Users tended to not like the big presence of grays in the webpage as "it took away from some of the warmth". I updated the warm color palette and to make the colors consistent with those in the stores.
HI-FI WIREFLOW & INTERACTIVE PROTOTYPE
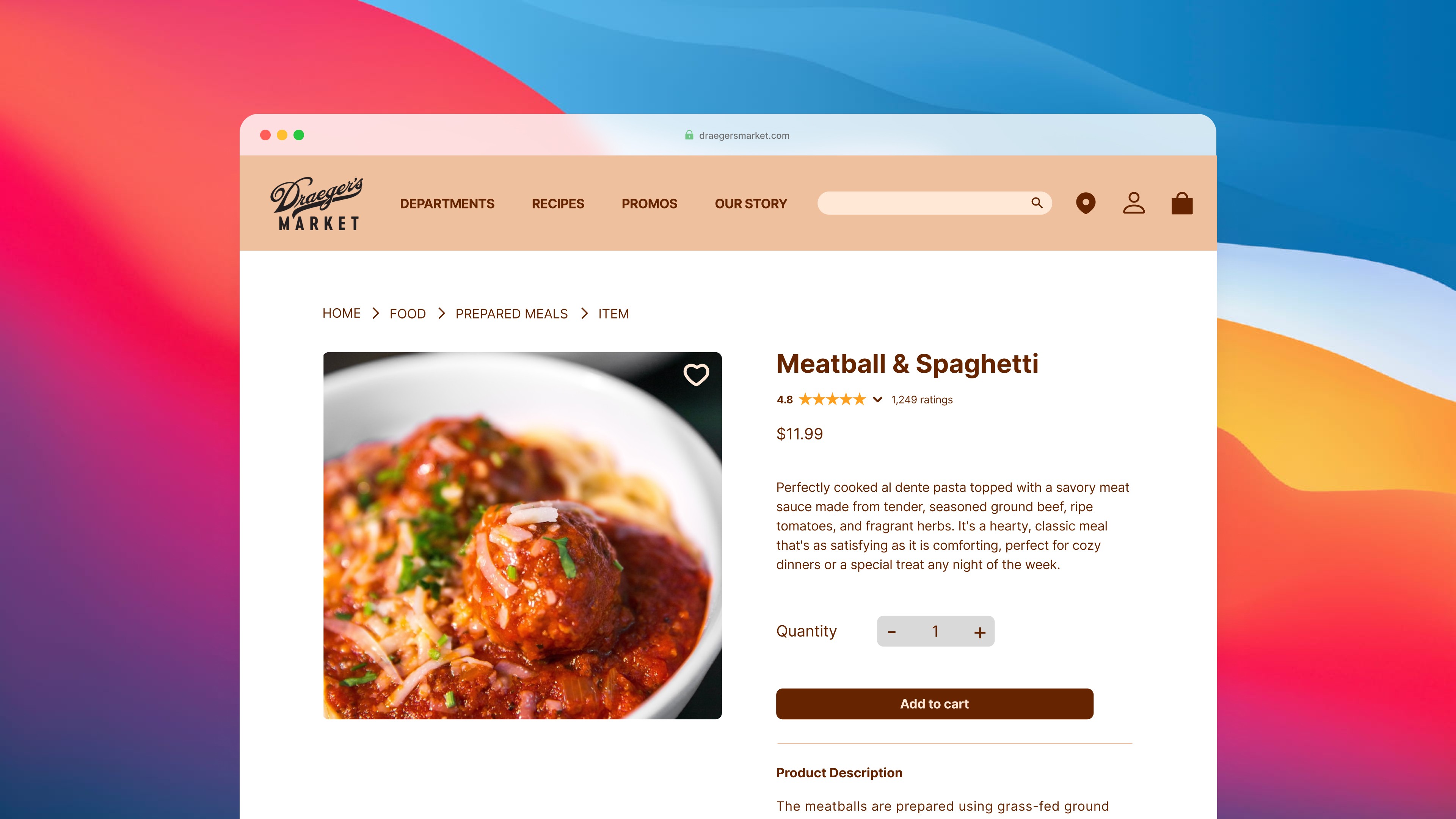
I went to the physical store to find inspiration and notice their branding and presentation style. I used those inspiration to create my redesign.
Developed and tested prototypes to validate design decisions.To check out an interactive prototype of my redesign, please click here:
DESIGN JUSTIFICATION
I went to the physical store to find inspiration and notice their branding and presentation style. I used those inspiration to create my redesign.
Divider
Summary
NEXT STEPS
If I had more time to work on this project, I'd do the following:
Conduct Usability Testing: I'd test the live site with real users to identify areas for improvement and optimization.
Redesign the Remaining Pages: The revised site map has a number of other pages that need to be redesigned to create consistency with the design system.
Integrate Personalization: I'd further ideate to develop AI-driven recommendations based on shopping history to offer a more tailored user experience.
Track Analytics: Monitor key performance metrics like user engagement, cart abandonment rates, and online sales to measure the redesign’s impact.
Iterate and Improve: Use feedback and data to iterate on the design, ensuring the website continues to meet evolving customer needs.
REFLECTIONS
This project was a valuable opportunity to bridge a traditional retail experience with digital innovation.
I learned the importance of listening to diverse user needs, from quality-focused planners to convenience-driven shoppers, and addressing those needs in a single platform.
The challenge of balancing aesthetic appeal with functional simplicity highlighted the need for iterative testing and feedback to refine the design.
While the final design met many user needs, there is always room to further explore features like enhanced personalization and improved mobile responsiveness.
Incorporating Draeger's legacy into the digital space was rewarding, proving that storytelling can create an emotional connection, even online.